【導入事例】ゲームUX/UIデザインの革新:Riot Gamesの事例
2024/09/19
急速に変化するゲーム開発の世界では、ユーザー体験(UX)やユーザーインターフェース(UI)を迅速にプロトタイプし、繰り返し改善する能力が非常に重要です。ゲーム業界のリーダーであるRiot Gamesは、人気ゲームのデザインプロセスを向上させるために、高度なプロトタイピングツールであるProtoPieを導入しました。
このケーススタディでは、ProtoPieがどのようにしてRiot Gamesのデザインツールの不可欠な部分となり、プレイヤーのエンゲージメントと満足度を高める革新的なUX/UIソリューションを実現したかを詳しく紹介します。
概要
- ゲームUX/UIプロトタイピングとは何か?
- Riot Gamesのインタラクションデザイン
- Riot GamesのワークフローへのProtoPie統合
- Riot GamesでのProtoPieの主要な機能と利点
- Robert IgnasiakとのQ&A
ゲームUX/UIプロトタイピングとは何か?
ゲームUX/UIプロトタイピングとは、プレイヤーがゲームのインターフェースとどのように対話するかの初期モデルを作成することを含みます。これには、メニュー、ゲーム内コントロール、フィードバックシステムなどが含まれます。これらの初期モデルは、ゲームのユーザー体験とインターフェースを改善するために重要です。
効果的なプロトタイピングは、使い勝手の問題を特定し、ゲームがアクセス可能で楽しい体験を提供することを保証し、開発の後半段階で発生する可能性のある高コストの変更リスクを大幅に削減します。初期段階でさまざまなデザインをテストすることにより、開発者は最終製品がプレイヤーの期待と好みに正確に一致していることを確認できます。
Riot Gamesのインタラクションデザイン
Riot Games: プレイヤー中心のアプローチ
Riot Gamesは、世界で最もプレイヤー中心のゲーム会社になることを目標に掲げており、そのために魅力的で愛されるゲームを開発することに専念しています。「リーグ・オブ・レジェンド」や「ヴァロラント」などの人気タイトルで知られるRiot Gamesは、高品質なゲーム体験に情熱を注ぐグローバルオーディエンスにサービスを提供しています。
同社の献身は、ゲーム開発を超えてeスポーツの分野で先駆的な役割を果たし、Netflixシリーズ「アーケイン」などの人気メディアを制作することにまで及びます。

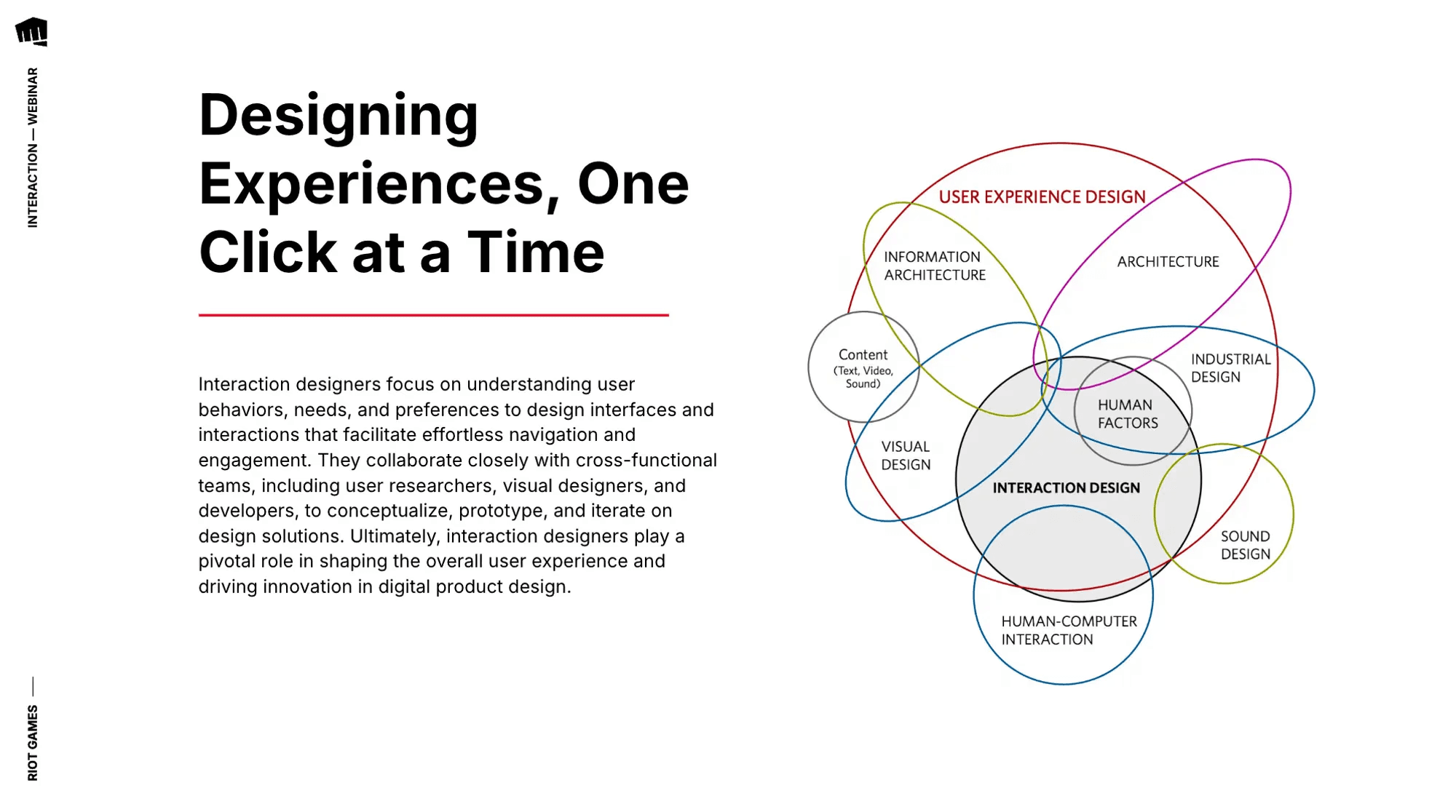
Riot Gamesのインタラクションデザインとは何か?
Riot Gamesでのインタラクションデザインは、ゲーム内の体験を超えて、プレイヤーがゲームに到達するまでのすべての接点を含みます。これには、アカウント管理、チャットなどのソーシャル機能、ゲームを宣伝するウェブサイト、Riot Mobileなどのさまざまなクライアントインターフェースが含まれます。

Riot Gamesは、インタラクションデザインを視覚デザイン、サウンド、ユーザー体験が完璧に結びつく「マジックモーメント」として捉えています。この瞬間は、ブランドの価値を具現化し、全体的なプレイヤー体験を向上させるために非常に重要です。これは、機能的なデザインを魅力的で触覚的なインタラクションに変え、プレイヤーに共感を呼び起こす慎重でしばしば見えないプロセスです。
Riot Gamesでのインタラクションデザイナーの役割は?
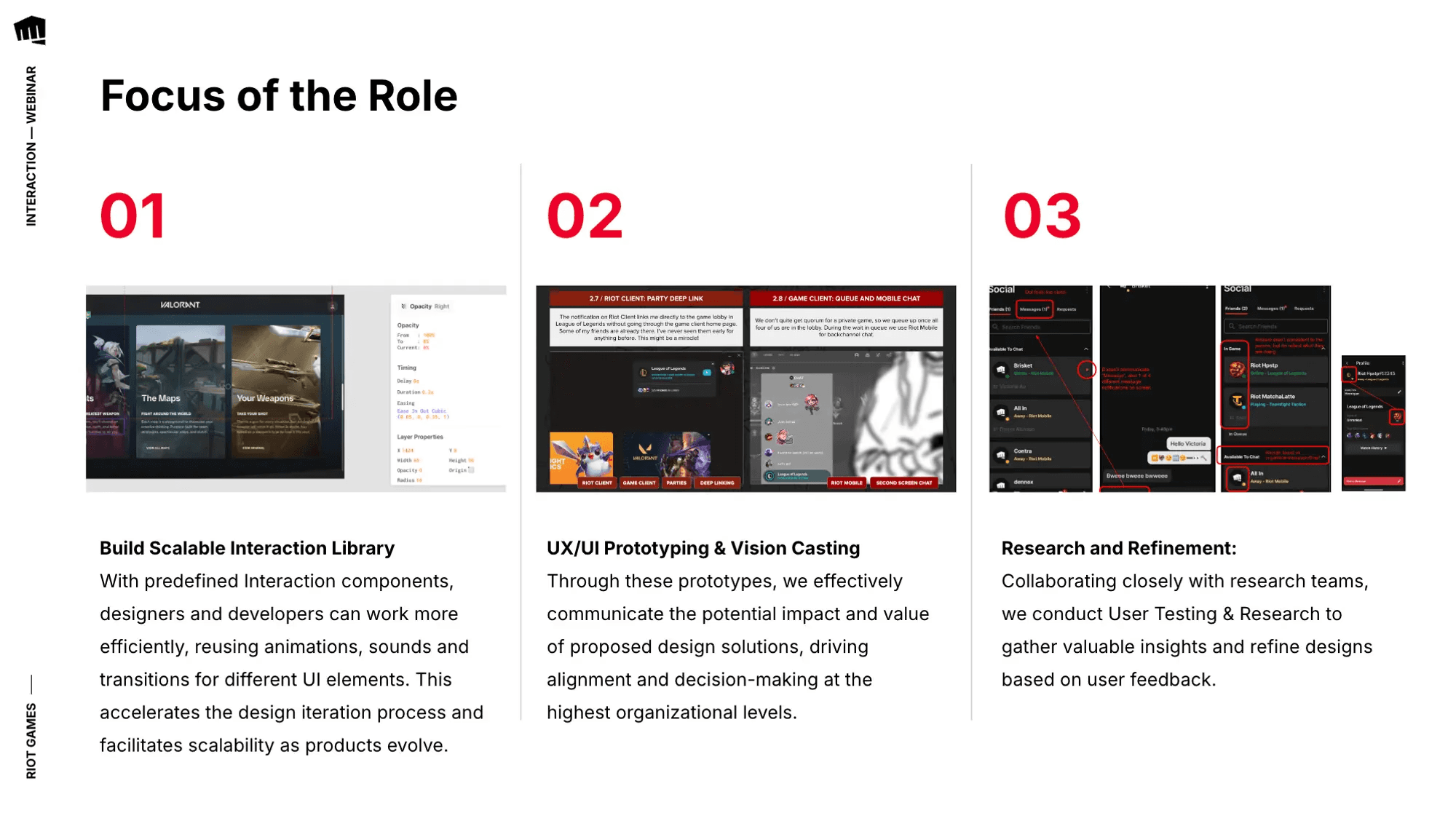
Riot Gamesでのインタラクションデザイナーの役割は多面的であり、ゲーム開発プロセスで非常に重要な役割を果たしています。これらのデザイナーは主に、次の3つの主要な責任を負っています:
1. スケーラブルなインタラクションおよびコンポーネントライブラリの開発と貢献
Riotのインタラクションデザイナーは、「Play」というデザインシステムを作成し維持しており、このシステムには、アニメーション、サウンド、トランジションなどの事前定義されたコンポーネントが格納されており、運用効率を高め、ゲーム間の一貫性を確保しています。このシステムを使用することで、開発者はこれらの要素に簡単にアクセスし、実装できるため、開発プロセスが合理化されます。
2. UX/UIプロトタイピングへの参加
UX/UIプロトタイピングの段階では、インタラクションデザイナーは、組織の目標に合致する機能を構築し、テストし、意思決定を支援します。
3. ユーザーテストを通じた研究と改良に焦点を当てる
最後に、リサーチチームと協力してプレイヤーのフィードバックを継続的に収集し分析することで、最終製品がユーザーの期待に合致し、全体的なプレイヤー体験を向上させるようにデザインを改良します。

ProtoPieのRiot Gamesワークフローへの統合
ProtoPie導入以前: 分断されたワークフローと長いレンダリング&プレビュー時間
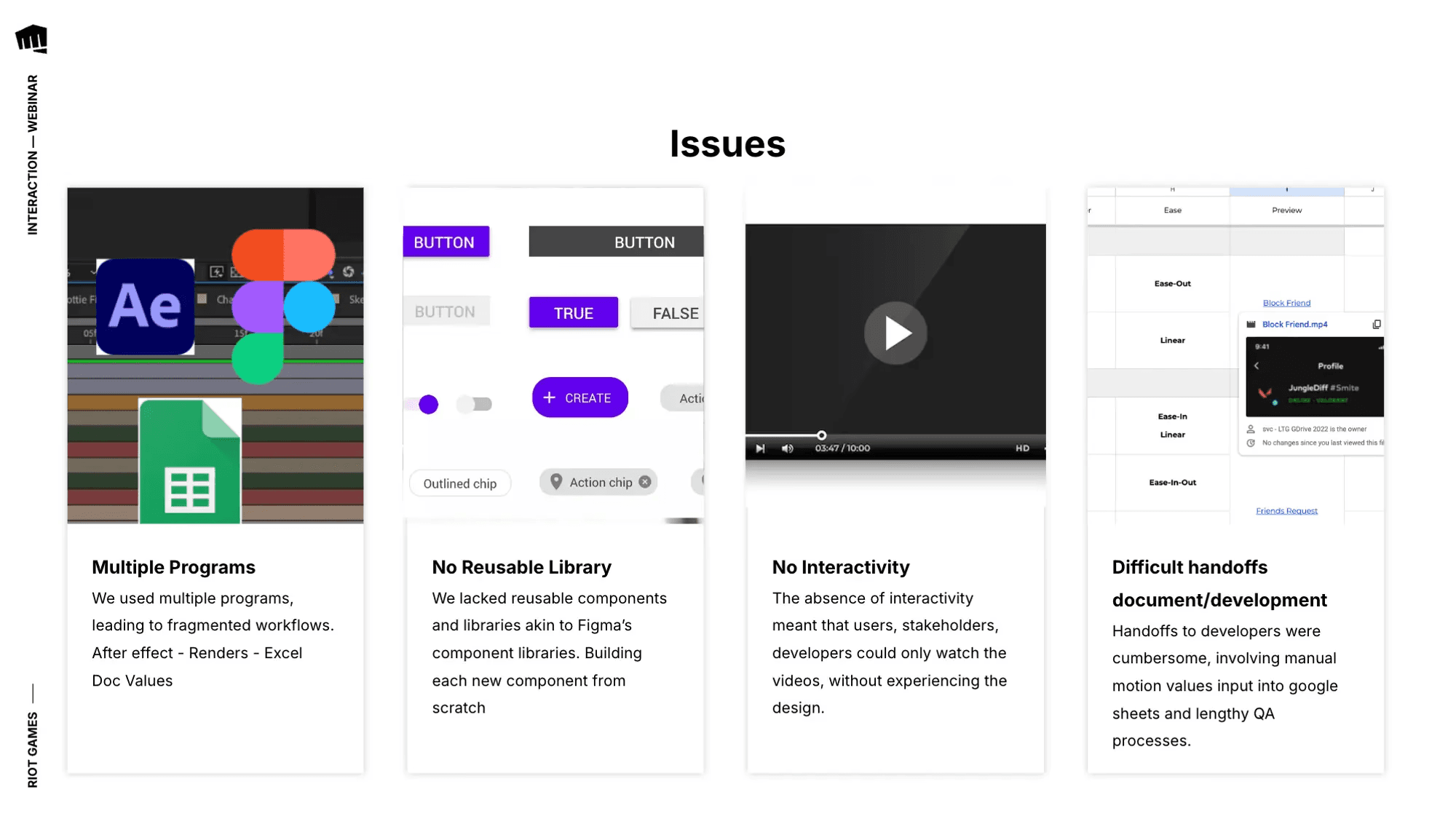
ProtoPieを導入する前、Riot Gamesのプロトタイピングプロセスは多くの企業と同様のワークフローを持っていました。これは、Figmaでデザインを開始し、AEUXなどのプログラムを通じて転送し、After Effectsで最終作業を完了する方式でした。このワークフローは、長いレンダリングおよびプレビュー時間のために、いくつかの課題を引き起こしていました:
- 複数のツール利用: 複数のアプリケーションを使用すると、プロセスが遅くなり、リアルタイムのコラボレーションおよび反復作業が妨げられました。
- 再利用可能なライブラリの不足: 分断されたワークフローにより、コンポーネントを再利用できず、開発ハンドオフが複雑になり、しばしば誤解と長引く品質保証プロセスが発生しました。
- インタラクティブ性のない静的プロトタイプ: 静的プロトタイプのため、ステークホルダーがデザインを完全に体験することができず、プレゼンテーションのインパクトが減少しました。
- 開発ハンドオフの難しさ: 最終的な成果物は、Googleスプレッドシートのようなグリッド形式で整理された重いMP4ファイルで、インタラクティブ性がなく、即時フィードバックができませんでした。これにより、開発者がデザインの意図を正確に理解し、実行するのが難しくなりました。

このような課題を認識したRiot Gamesは、既存のワークフローに円滑に統合され、協業をサポートし、チーム間で簡単に共有され、理解できる苦情のプロトタイプを提供できるツールを探し始めました。

ProtoPie導入後: 簡素化されたプロトタイピング、迅速な反復作業、簡単なハンドオフ
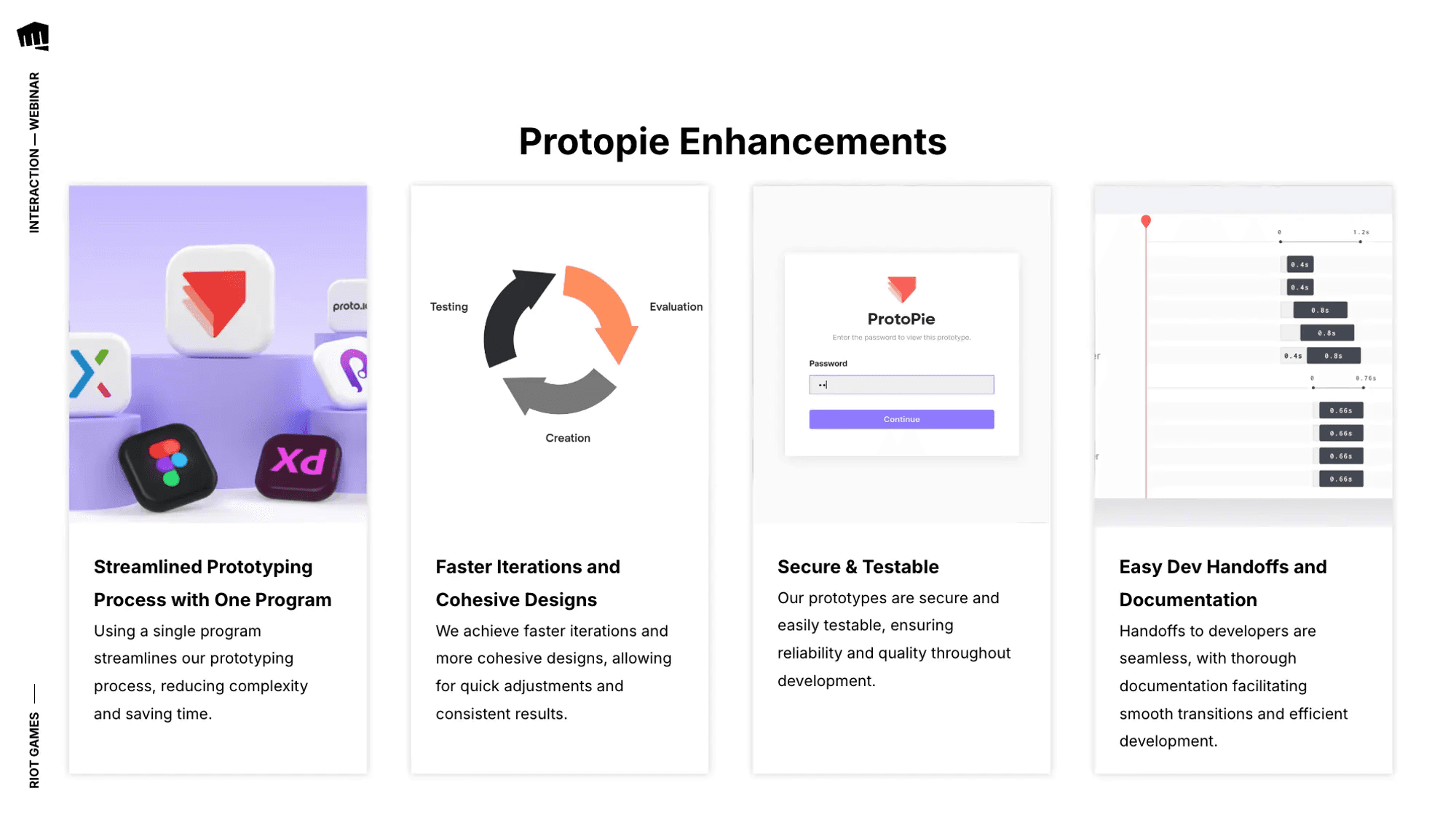
ProtoPieは、Riot Gamesのゲームデザインアプローチを革新しました。ProtoPieがデザインプロセスにもたらした主な改善点は次のとおりです:
1. 簡素化されたデザインと開発
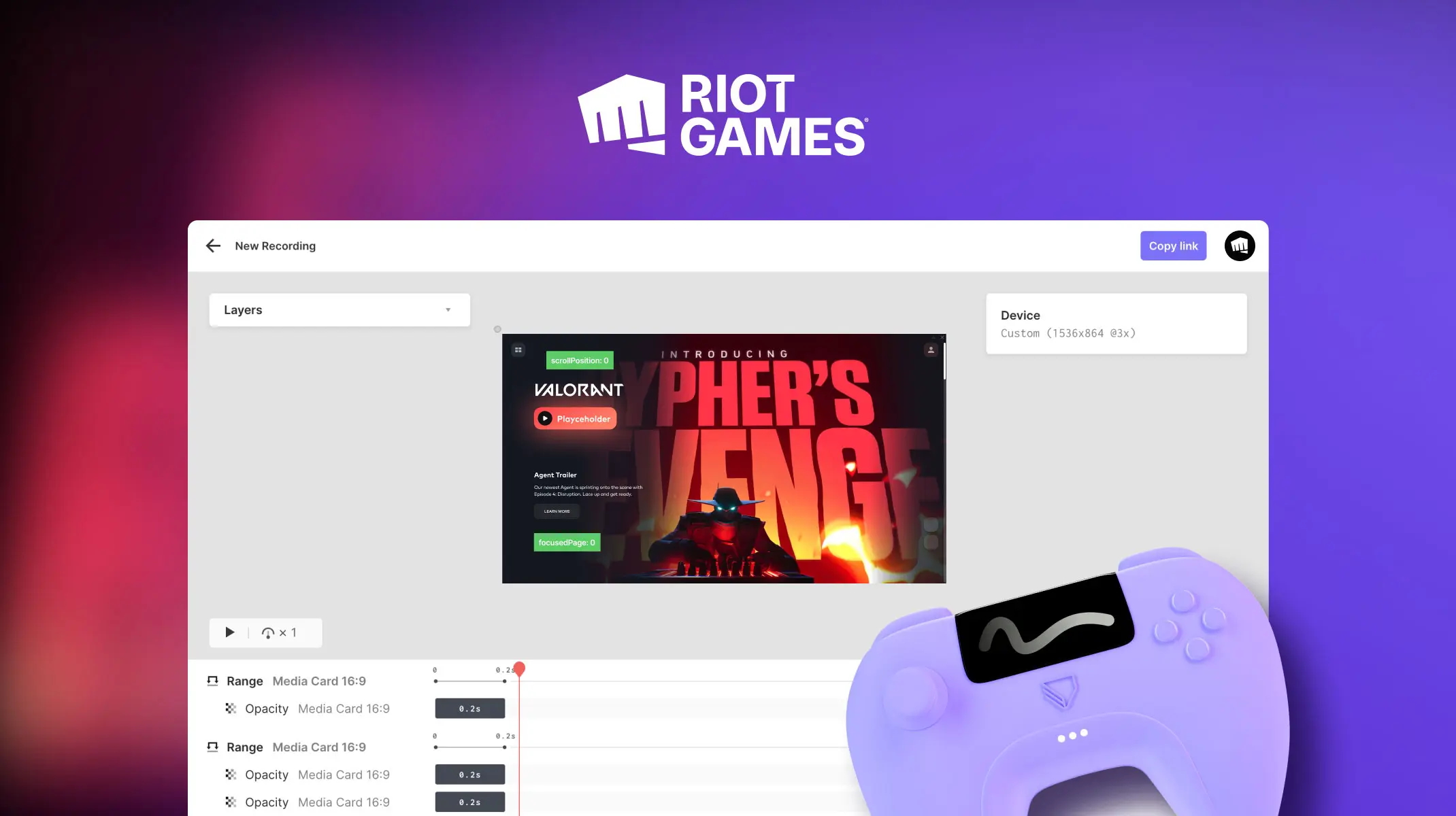
ProtoPieを使用することで、デザイナーはプロトタイプに複雑なアニメーションやインタラクティブ要素を直接統合し、動的で没入感のあるゲームインターフェースの高忠実度シミュレーションを作成できるようになりました。
2. より迅速で一貫したデザインの反復作業
ProtoPieを導入してから、Riot Gamesはより迅速で高品質なデザインの反復作業を享受しており、それによって一貫性のある魅力的なプレイヤー体験を提供できるようになりました。
3. 強化されたコラボレーションとテスト
ProtoPieのコラボレーション機能は、Riotにとって大きな変革をもたらしました。このツールを使用することで、デザイナーはシンプルなリンクを通じてインタラクティブなプロトタイプを共有し、チーム間で即座にフィードバックを受け取り、反復作業が可能になりました。パスワード保護されたリンクの使用も非常に重要な機能となっています。
4. シームレスな開発ハンドオフ
Robertは「リンクを送ることが、1つのインタラクションのために600MBのファイルをダウンロードするよりも100倍も簡単です。ダウンロードが不要で、レンダリング時間もかからないので、生活がはるかに楽になりました。」と述べています。このようにアクセスが容易になったことで、開発チームへのハンドオフプロセスが大幅に簡素化されました。

Riot GamesでのProtoPieの主要機能および利点
RobertはProtoPieがチームにもたらした利点を強調し、自身とチームが使用しているProtoPieの主要機能について話しました。
マルチデバイス統合
ProtoPie Connectは、Riot Gamesにとって大きな変革をもたらしました。ゲームパッド、モバイルフォン、デスクトップコンピュータなど、複数のデバイスをデザインワークフローに簡単にリンクできるようになったからです。このシームレスな統合は、さまざまなプラットフォームで一貫したユーザー体験を提供するために重要であり、特に多要素認証などの機能において重要です。
実際の使用例として、デザイナーはゲーム「2 XKO」でProtoPieを使用して、Xboxコントローラーのインタラクションを微調整し、メニューのナビゲーションが正確に行われるようにしました。
Lottieアニメーションのサポート
ProtoPieのLottieアニメーションのサポートは、Riot Gamesのインターフェースを大幅に向上させました。これは、細かいマイクロアニメーションを正確に制御できるようにするためです。この機能により、デザイナーは微妙なアイコンの動きから複雑なアニメーションに至るまで、すべてをカスタマイズすることができ、各ゲームインターフェースに独自の深みを加えることができます。
再利用可能なコンポーネントライブラリ
ProtoPieの際立った機能の1つは、インタラクションライブラリであり、これによりRiot Gamesのデザインプロセスが大幅に簡素化されました。デザイナーは、総合的なインタラクションライブラリから、ソーシャルナビゲーションバーやカードなどの要素を簡単にドラッグ&ドロップできます。この機能は、デザインプロセスを加速させ、さまざまなゲーム間で一貫した外観と機能性を維持するのに役立ちます。
共有可能なパスワード保護リンク
「共有可能なリンクについては何度も言及しましたが、これは本当に大きな変化をもたらしました。」とRobertは言います。
以前は、Slackでインタラクションを共有するのが面倒でした。ファイルが大きすぎて、適切にプレビューすることができず、完全なレビューのためにはダウンロードが必要でした。今では、彼はパスワード保護されたリンクを送信するだけです。チームメンバーは、安全な環境内でコンテンツに即座にアクセスし、インタラクションし、フィードバックを提供できます。
サポートとコミュニティ
ProtoPieの迅速なサポートチームと活発なコミュニティは、Riotのプロトタイピング成功にとって重要な役割を果たしました。機能に対する直接のサポートとフィードバックを受け取る能力は、RiotがProtoPieを特定のニーズに合わせて調整し、デザインプロセスにさらに深く統合できるようにしました。

Robert IgnasiakとのQ&A
Q: ビデオゲーム開発の経験がないUXデザイナーとして、業界に初めて入る人にどんなアドバイスをしますか?
Robert: さまざまな経験ができる場所で働くことをお勧めします。Unreal Engineのようなツールを学び、大企業のインハウスポジションに直接行くよりも、まずエージェンシーでの仕事を検討してみてください。これは、後で専門化するときに非常に有益な幅広い経験を提供してくれます。
Q: エンジニアに最初にプロトタイプを引き渡したとき、特に彼らが初めてプロトタイプリンクに触れたときの経験はどうでしたか?
Robert: 最初の引き渡しは非常にスムーズでした。エンジニアはすべてがシンプルなリンクを介してアクセスできる点に感銘を受け、ProtoPieの直感的な特性のおかげで、彼らはプロトタイプをすぐに理解し、使用することができました。
Q: 新しい機能を作成したり、顧客のジャーニーをさらに改善するための検証技術にはどのようなものがありますか?
Robert: 標準的なユーザーテスト技術を使用して、ユーザーがプロトタイプとどのようにインタラクションするかを観察し、フィードバックを収集しています。これには、ユーザーの反応(肯定的または否定的)の詳細な文書化が含まれており、これにより調整や開発の方向性が決まります。
Q: マイクロインタラクション、特にアニメーションはどのようにして製品に反映されますか?そのパイプラインはどうなっていますか?
Robert: 表現力のあるアニメーションの場合、After EffectsでUIの上にフレームごとに描画し、Bodymovinを介してJSONファイルとしてエクスポートすることから始めることがあります。次に、これらをプロトタイプに統合し、全体のアニメーションにどのように影響するかに基づいて調整します。
Q: 2年前にProtoPieを使い始めたとき、特にリアルタイムプロジェクトで作業していた際に、学習曲線をどのように管理しましたか?
Robert: Riotは、新しいツールを学ぶための支援をしてくれました。ProtoPie 101コースを受講しましたが、これは非常に役立ちました。デザインでは新しいツールを学ぶことが一般的であるため、ProtoPieに適応することも、その継続的な学習プロセスの一環でした。
Q: ワークフローやFigmaとProtoPieを異なる反復作業でどのように組み合わせているかについて、もっと詳しく教えていただけますか?デザインが常に最新の状態で同期されていることをどのように保証していますか?
Robert: FigmaとProtoPie間の移行は、ProtoPieの同じ名前のコンポーネントを認識して交換する能力のおかげで効率的です。これにより、ワークフローがスムーズに保たれ、インタラクションのために設定されたルールが視覚的なアップデートに広く適用されるため、再作業がほとんどなくプロトタイプが最新の状態に保たれます。

ゲーム開発におけるProtoPieの主要な利点
ProtoPieは、マルチデバイス統合、チームコラボレーション、迅速なデザイン反復、開発ハンドオフなどの機能を備え、Riot Gamesのデザインアプローチを革新しました。これにより、プロトタイピングプロセス全体が効率化されました。今すぐProtoPieを使用して、あなたのプロトタイピングの旅を始めましょう。