【新機能】改善されたFigmaインポートとオートレイアウトデザイン
2024/12/19
皆様の声から、コミュニティで最も要望が高かった機能の一つ、オートレイアウトをついに導入しました。
これは、オートレイアウトの第一段階です。この最初のリリースはベータ版としてリリースされます。このフェーズでは、デザイン要素にオートレイアウトを適用し、Figmaからオートレイアウトのプロパティをインポートすることに力を入れています。これにより、ユーザーの大きな課題が解消され、生産性が向上し、FigmaからProtoPieへのエクスポートがよりシームレスかつ効率的になります。
将来的には、来年のリリースでオートレイアウトがプロトタイピングにも拡張され、デザインおよびインタラクションニーズに完全にソリューションを提供します。この記事から、このベータ版リリースの詳細とデザインプロセスを向上させる方法をご覧ください。
デザインにおけるオートレイアウトとは?
オートレイアウトは、定義されたルールと関係に基づいて、コンテナ内の要素を自動的に調整および配置するデザイン機能です。デザイナーは、パディング、間隔、方向、リサイズオプション、並び替えなど、要素のプロパティを指定してデザインが作成できます。
以下は一般的な使用例です:
動的なコンテンツ調整:テキストボックス、画像フレーム、フォームフィールドなどのコンテンツが追加、削除、またはリサイズされたときに、スペースや配置を自動的に調整。
一貫した間隔と配置:カード、リスト、グリッドなどの標準化されたレイアウトを作成する際に、一貫したパディング、間隔、および配置を維持。
コンポーネントベースのデザイン:オートレイアウトを使用することで、ボタンやナビゲーションバーなどの個々のコンポーネントを簡単に更新でき、コンポーネントインスタンスがデザイン全体で一貫して自動調整されることを保証。

ProtoPieでのオートレイアウトの使い方
ProtoPie Studioでは、特定のレイアウト設定に基づいて、コンテナ内の要素の配置を自動的に調整し、レスポンシブデザインを作成できます。
ProtoPieでオートレイアウトを適用する方法はいくつかあります:
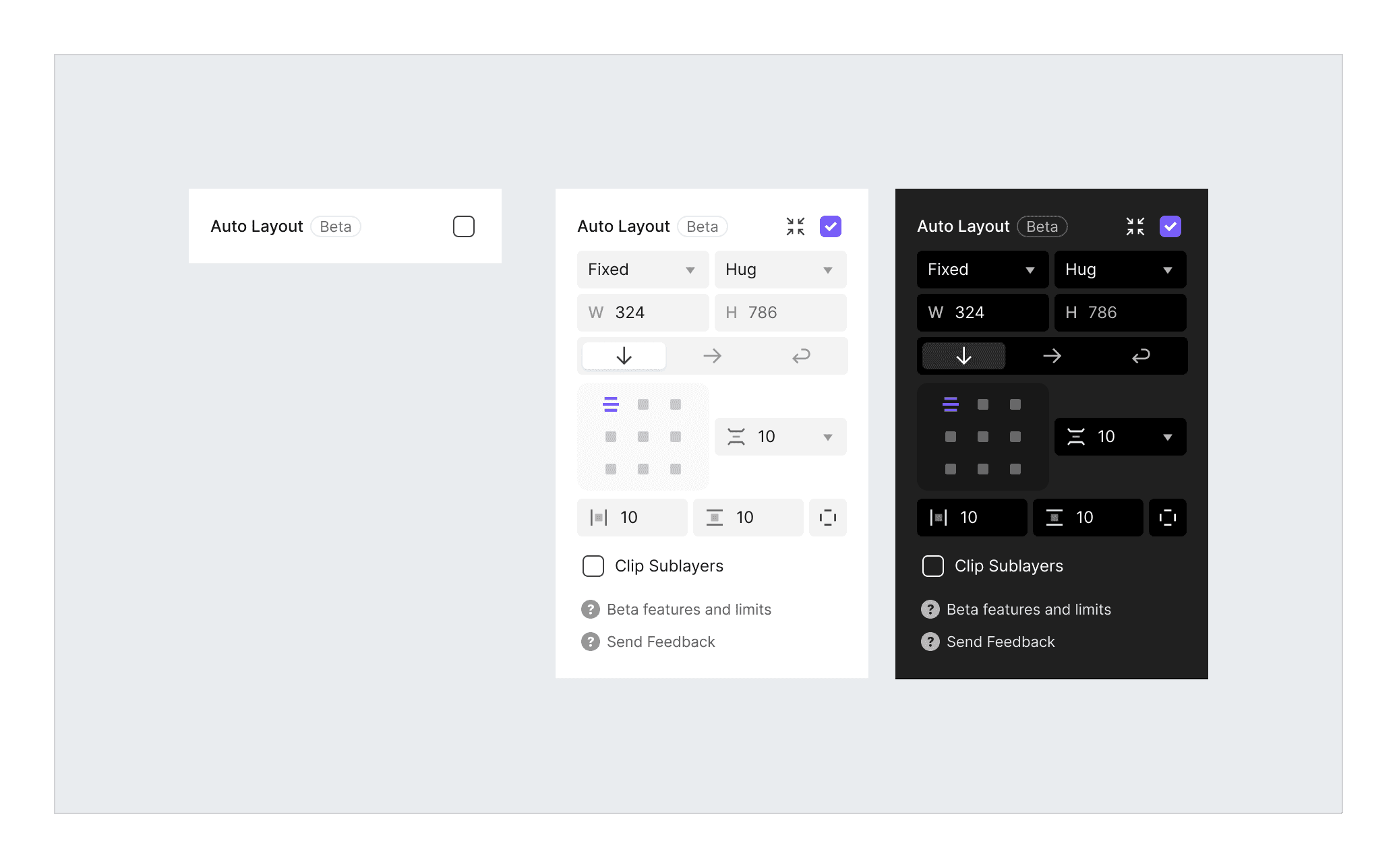
プロパティパネルを使用:
コンテナを選択し、プロパティパネルでオートレイアウトオプションをチェックします。
コンテキストメニューを使用:
単一または複数のオブジェクトを選択し、右クリックしてオートレイアウトを追加を選択します。これにより、オブジェクトが自動的にコンテナに移動し、オートレイアウトが適用されます。
ショートカットを使用:
単一または複数のオブジェクトを選択し、Shift + Aキーを押してオートレイアウトを適用します。
メニューバーを使用:
オブジェクトを選択し、メニューバーのオブジェクト → オートレイアウトを追加をクリックします。
オートレイアウトを削除するには、プロパティパネルでオートレイアウトオプションのチェックを外すか、コンテナを右クリックしてオートレイアウトを削除を選択します。
オートレイアウトを有効にすると、次の操作が可能です:
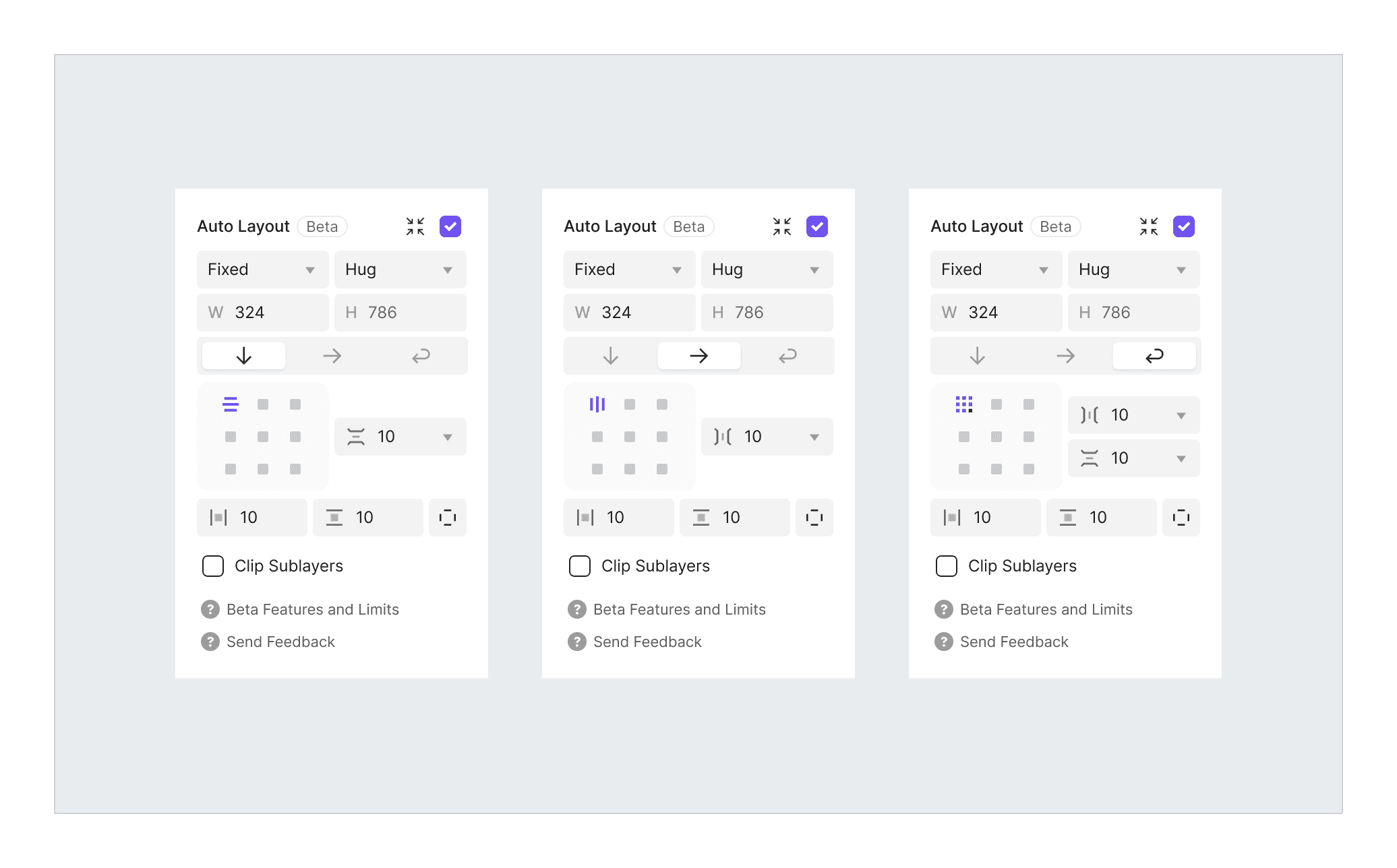
レイアウト方向の設定:プロパティパネルで水平方向または垂直方向を選択。
子アイテムの並べ替え:レイヤーパネル、キーボードの矢印、またはキャンバス上で直接並べ替え。
子アイテムのサイズ制御:子アイテムが親コンテナを自動的に埋めるようにリサイズを許可。
アイテム間の間隔調整:固定ギャップを設定するか、利用可能なスペースに合わせて自動調整。
💡 注意:マスクレイヤー、単一の非コンテナレイヤー、またはオーディオレイヤーを操作している場合、プロパティパネルにオートレイアウトオプションは表示されません。
ProtoPieでサポートされるオートレイアウトプロパティとは?
ProtoPie Studioでオートレイアウトをレイヤーに適用する際にサポートされるプロパティには以下が含まれます:
リサイズ(サイズ変更)
方向
並び替え
パディング
ギャップ(スペーシング)
ProtoPieのドキュメントを参照して、サポートされるオートレイアウトプロパティの詳細をご確認ください。

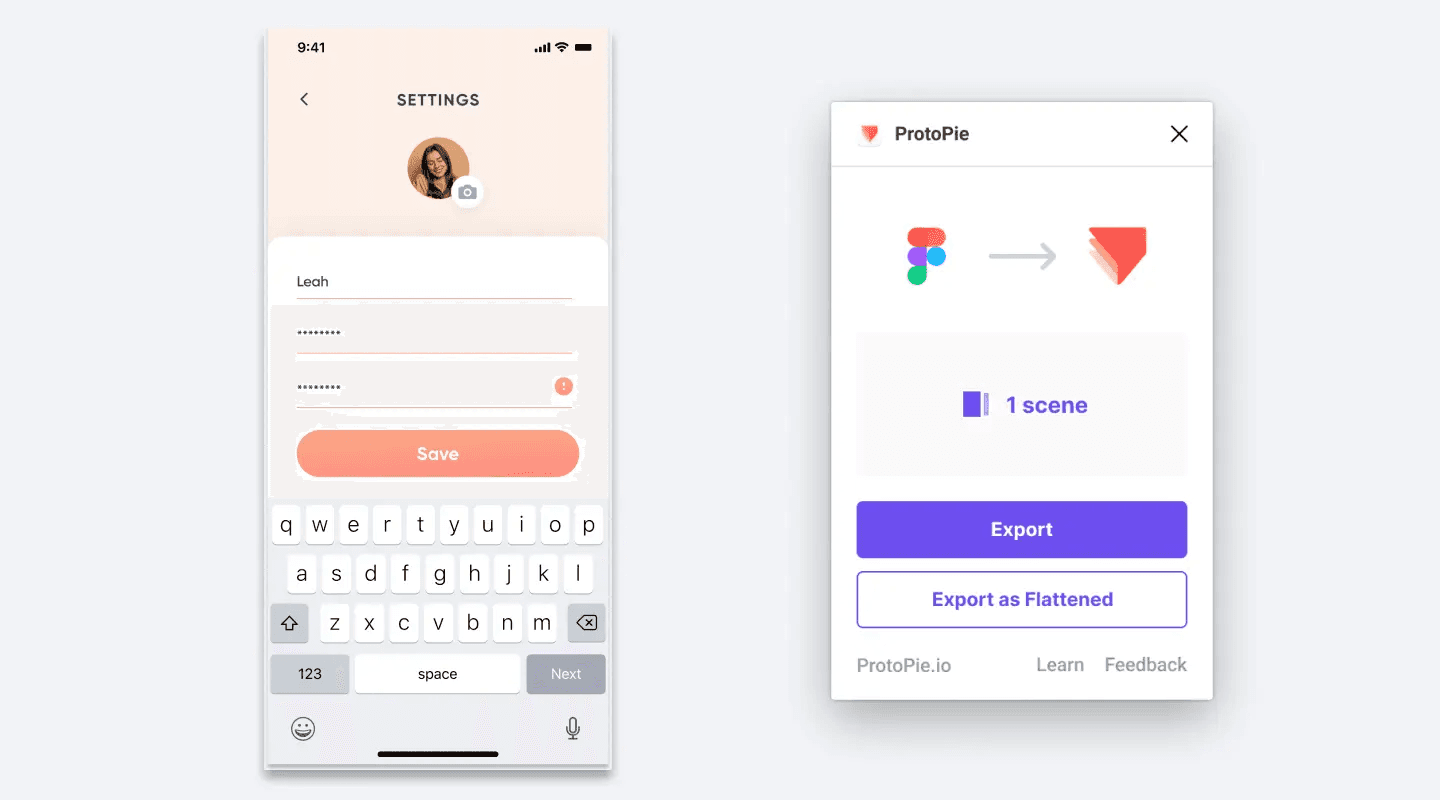
Figmaからオートレイアウトをインポートする方法
このリリースにより、ProtoPieはFigmaの主要なオートレイアウトプロパティのほとんどの機能をサポートするようになり、インポート時に設定された主要なオートレイアウト設定が保持されます。ただし、「ストローク」、「キャンバスでのスタック」、「テキストベースラインの配置」、および最大/最小サイズオプションなどの高度な機能は、ProtoPieではまだサポートされません。
💡スムーズなインポート体験のためのヒント:
インポート時にFigmaとProtoPieをデスクトップで開き、見える状態にしておくと最適なパフォーマンスが得られます。
FigmaからProtoPie Studioにトップレベルのフレームをインポートすると、これらのフレームはシーンに変換され、元のプロパティ(オートレイアウト設定を含む)は削除されます。そのため、Figmaのトップフレームにオートレイアウトが適用されている場合、ProtoPie Studioでは引き継がれず、シーンから除外されます。
詳細については、Figmaインポートのドキュメントをご参照ください。

FAQ
オートレイアウトを使ってインタラクションを作成し、それをプレビューウィンドウまたはProtoPie Playerアプリでプレビューできますか?
インタラクションは、オートレイアウト機能の初期ベータリリースではサポートされていません。このフェーズでは、オートレイアウトはデザイン要素とFigmaからのインポートに焦点を当て、ワークフローの効率を向上させます。
オートレイアウトが適用されたレイヤーにトリガーやレスポンスを追加することは可能です。ただし、プレビューウィンドウでオートレイアウト内のレイヤーが移動または拡大縮小されても、キャンバス上で他のレイヤーの調整はできません。
しかし、プロトタイピングおよびインタラクション向けのオートレイアウトは来年リリースしますので今後のアップデート配信をお待ちください。
インタラクションパネルでオートレイアウトオプションが表示されないのはなぜですか?
オートレイアウトオプションは、特定の条件下でのみプロパティパネルに表示されます。以下に、表示される場合とされない場合を示します:
オートレイアウトオプションがプロパティパネルに表示される条件:
単一のコンテナを選択して適用する場合。
メインコンポーネントを選択して適用する場合。
2つ以上のレイヤーを選択して適用する場合。
オートレイアウトオプションがプロパティパネルに表示されない条件:
マスクレイヤーを選択している場合。
コンテナではない単一のレイヤーを選択している場合。
オーディオレイヤーを操作している場合(オートレイアウトはオーディオには適用できません)。
オートレイアウトオプションが表示されない場合、選択内容がこれらの非対応ケースに該当していないか確認してください。詳細はこちら.
次のステップ
この最初のベータリリースでは、オートレイアウトがデザイン要素とFigmaインポートを強化し、オートレイアウトプロパティをProtoPieに直接インポートおよび編集できるようにすることで、生産性を向上させ、エクスポートを高速化します。次のフェーズ(来年リリース予定)では、オートレイアウトがプロトタイピングに拡張され、デザインとインタラクションワークフローをより改善された統合サービスを提供します。
皆様の貴重なご意見をお聞かせください。ProtoPieコミュニティに参加して、意見を共有したり、質問したり、最新情報を確認してください。