【最新版】デザイナーのためのFigmaプラグインおすすめ
2024/08/05
デザインのワークフローをレベルアップする、最高のFigmaプラグインをご紹介します。
Figmaは、あらゆるレベルのデザイナーが使用する強力なツールです。美しくインタラクティブなデザインを作成するための便利な機能が満載ですが、デザイナーはプラグインを使うことで、ワークフローを一段上のレベルに引き上げることができます。
本記事では、デザイナーの方々に向けて、デザインプロセスの各段階で時間と労力を節約するのに役立つ、おすすめのFigmaプラグインをご紹介します。それぞれのプラグインの特徴と利点、使い方、そして、デザインワークフローのどの段階でプラグインを使用するのが最も効果的かについても詳しく解説します。
最後まで読んでいる時間がない…という方は、以下のリストで各プラグインの要点をイッキ見しちゃいましょう!
【時間がない方向け】イッキ見リスト!
WireFrame - ワイヤーフレームを素早く作成するのに最適
Illustrations - フリーのイラストに最適
ProtoPie - Figmaのデザインを忠実度の高いプロトタイプにするのに最適
PitchDeck Presentation Studio - ピッチデッキの作成に最適
Autoflow - シンプルなユーザーフローの作成に最適
ProtoPie Genie - Figmaで直接リアルなインタラクションを追加するのに最適
UIHUT - デザインリソースを探すのに最適
Draw Connector - レイヤー間の接続に最適
TinyImage Compressor - 圧縮画像ファイルの書き出しに最適
Blush - イラストの作成とカスタマイズに最適
TokensStudio - 複雑なデザインシステムを扱うのに最適
ColorWell -デザイン内の配色に最適
Mockuuups Studio - デバイスモックアップでデザインを見るのに最適
LottieFiles - Figmaのデザインにアニメーションを追加するのに最適
LoremIpsum - サンプルテキストをFigmaのデザインに追加するのに最適
Unsplash - Figmaのデザインに画像を追加するのに最適
Icons8 - Figmaのデザインにグラフィックを追加するのに最適
Image Tracer - 画像をベクターレイヤーに変換するのに最適
Iconscout - 様々なデザインアセットをFigmaのデザインに追加するのに最適
Flaticon - アイコンをFigmaのデザインに追加するのに最適
RemoveBG - Figma上の写真から背景を取り除くのに最適
そもそもFigmaプラグインとは?
Figmaプラグインは、FigmaとFigJamの機能を拡張するアプリケーションです。これらのプラグインを使用することで、ユーザーはFigmaのコア機能を超える様々なアクションを実行することができます。
基本的に、これらのプラグインは、追加ツール、自動化、カスタマイズオプションを提供し、デザインプロセスを強化し、生産性を向上させます。
デザイナーのためのFigmaプラグイン20選
Figmaには、デザインシステム、デザイントークン、ワイヤーフレーム、リソースコレクションなど、さまざまな使用ケースに対応するプラグインが幅広く提供されています。その中から、特に人気が高く、高性能なプラグインをご紹介します。
なお、今回紹介するプラグインは順不同です。
1. WireFrame - ワイヤーフレームを素早く作成するのに最適

Figma用のWireframeプラグインを使用すると、ワイヤーフレーム、ユーザーフロー、プロトタイプ、その他のデザインの基本構造を、ゼロから作成する必要がなくなります。Web 用とモバイル用、合計350種類以上の独自のグラフィックを含む、無料のライブラリが完備されており、時間に追われているデザイナーには最適なプラグインです。さらに、リアルタイムで仲間と共同作業をしながらプラグインを使うこともできます。
利用方法:
Figmaコミュニティからプラグインをインストールし、Figmaのデザインプロジェクトで起動します。
Figma上でワイヤーフレームをドラッグ&ドロップしてください。
価格:
無料
2. Illustrations - フリーのイラストに最適

Illustration Libraries for Figmaは、デザインに高品質なイラストを挿入するための無料プラグインです。デザインをより良く見せるために、ゼロからイラストを作成する必要がなく、ライブラリからお好みのイラストを自由に選べます。
利用方法:
Figmaコミュニティからプラグインをインストールし、Figmaのプロジェクトで起動します。
気に入ったイラストが見つかるまで、ライブラリをスクロールするか、イラストを検索して、プロジェクトにドラッグ&ドロップしてください。
価格:
無料
3. ProtoPie - Figmaのデザインを忠実度の高いプロトタイプにするのに最適

Figma用のProtoPieプラグインを使用すれば、デザインを簡単にエクスポートして、実際の製品のように動作し、見た目も美しく、インタラクティブで忠実度の高いプロトタイプを作成することができます。
FigmaをUIデザインツールとして使用している場合、ProtoPieを使用すると、条件、数式、変数などの動的なインタラクションを使用して、プロトタイプをワンランク上のレベルに引き上げることができます。テキスト入力、カメラ、音声、メディア再生を追加したり、相互に通信するプロトタイプを作成することも可能です。
利用方法:
まず、ProtoPieがインストールされていることを確認してください。
ProtoPieと、Figma用のProtoPieプラグインの両方を開きます(プラグインのインストールはこちら)。
任意のフレームまたはオブジェクトを選択し、エクスポートをクリックします。
ProtoPieで強力なインタラクションを追加します。
FigmaとProtoPieの併用方法については、こちらをご覧ください!
価格:
無料(有料のProプランとEnterpriseプランもあります)
4. PitchDeck Presentation Studio - ピッチデッキの作成に最適

Figma用のPitchdeck Presentation Studioプラグインを使用すると、Figma上で簡単にプレゼンテーションを作成でき、Figma上でアニメーションやリアルタイムのプレビューをサポートします。プレゼンテーションは、PowerPoint、Keynote、Google スライド、PDF など、さまざまなファイル形式にエクスポートでき、Loom、Canva、Lottie、Spotify などのリソースを埋め込むことも可能です。
利用方法:
価格:
無料(有料のプロ版もあります)
5. Autoflow - シンプルなユーザーフローの作成に最適

Autoflowは、ユーザーフロー、ダイアグラム、グラフィックを、手描き風またはミニマルなスタイルで素早く簡単に作成できる、Figma用のプラグインです。Autoflowの持つスマートな障害物検出機能、テキスト注釈、カスタムパスルーティングなどの機能を使って、洗練されたフローチャートを素早く簡単に作成できます。
利用方法:
Figmaコミュニティからプラグインをインストールし、Figmaのプロジェクトで起動します。
Shiftを押しながら2つのオブジェクトを選択すると、Autoflowが矢印を描いて、2つのオブジェクトをつないでくれます。
価格:
無料(50フローまで)、29ドルの支払い(1回限り)で、生涯利用が可能になります。
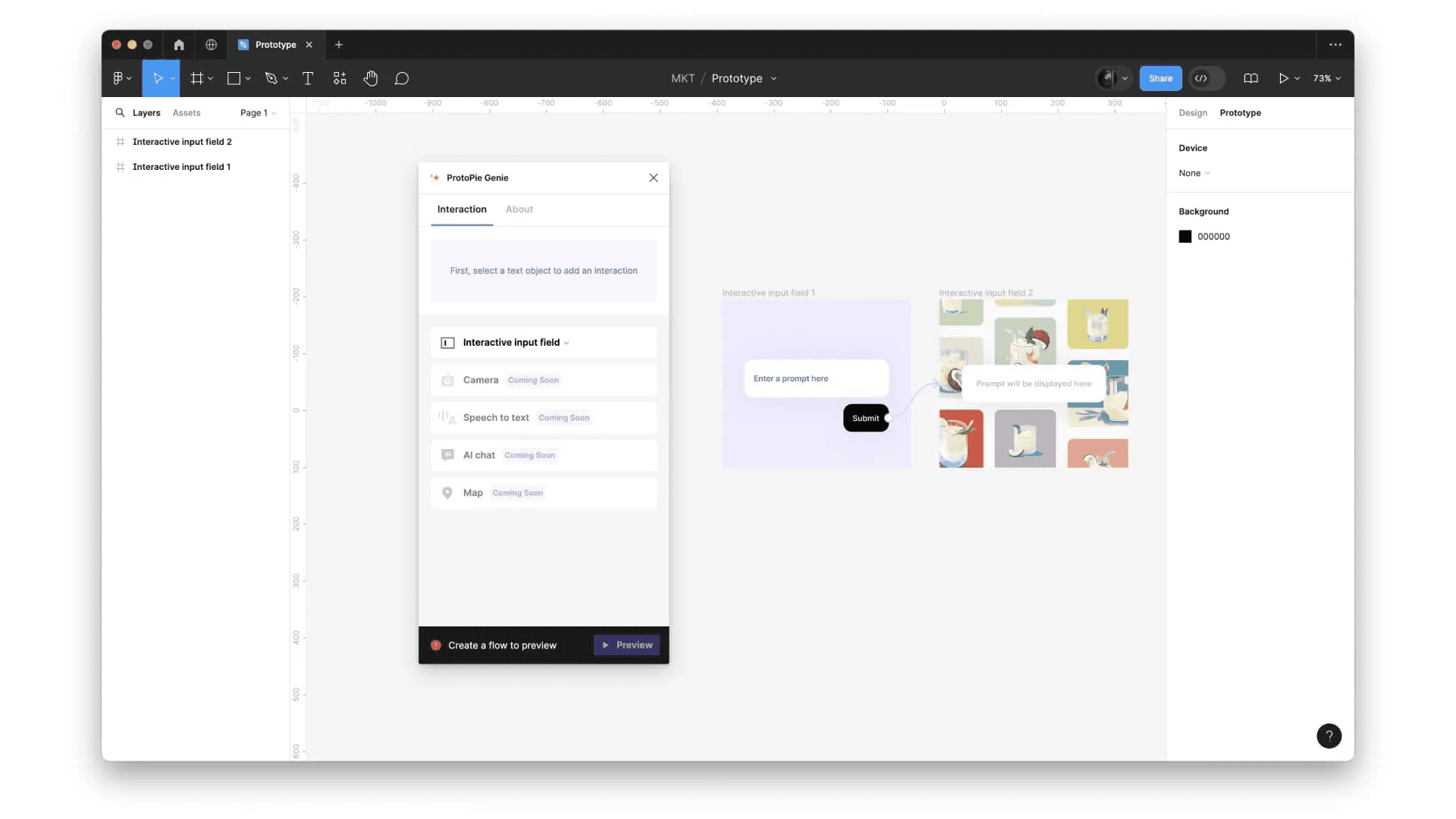
6. ProtoPie Genie - Figmaで直接リアルなインタラクションを追加するのに最適

ProtoPie Genieプラグインを使用すると、数秒でFigmaプロトタイプに現実的なインタラクションを直接追加することができます。
プラグインのインタラクションは、Figmaプロトタイプを新しいレベルに引き上げ、コミュニケーションを豊かにし、比類のない品質でユーザーテストを強化します。
ベータ版では、プラグインはプロトタイプにインタラクティブな入力フィールドを追加することができます。 さらに多くの機能が近日発売予定ですのでお楽しみください!
利用方法:
Figma プロジェクトで ProtoPie Genie プラグインを開きます。
インタラクションを追加するFigmaオブジェクトを選択して、インタラクションを追加します。
インタラクションが含まれる Figmaフローを選択し、[Preview/Publish] ボタンをクリックします。
インタラクションを追加したFigmaプロトタイプを試してみましょう!
価格:
無料
7. UIHUT - デザインリソースを探すのに最適

UIHUTは、何千種類ものUIキット、Webテンプレート、イラスト、3Dアセット、アイコンなどの膨大なリソースを、個人デザイナーやデザインチームに提供するFigmaプラグインです。このプラグインを使用することで、ワークフローを向上させ、あらゆるデザインニーズに対応するコンポーネントを見つけることができます。
利用方法:
Figmaコミュニティからプラグインをインストールし、Figmaのプロジェクトで起動します。
UIHUTでアカウントを作成し、サインインします。
カテゴリーや検索機能で気に入ったデザインを見つけ、そのファイルをコピーしてFigmaのデザインボードに貼り付けます。
価格:
無料(プロ版とチーム版もあります)
8. Draw Connector - レイヤー間の接続に最適

Draw Connectorは、レイヤー間の完璧な接続を描画し、エッジ、接続端子、ストロークの色、幅、スタイルなどをカスタマイズできる、プレミアムなFigmaプラグインです。スマートなパスファインディングにより、このプラグインは、接続されたレイヤーが変更されると自動更新され、正確なダイアグラムの作成と維持が簡単に行えます。
利用方法:
Figmaコミュニティからプラグインをインストールし、Figmaのデザインプロジェクトで起動します。
2つのレイヤーを選択して接続します。
価格:
ユーザーは、1つのFigmaのデザインファイルにつき5回無料で実行できます。また、1ユーザーにつき39ドルの支払い(1回限り)で、Draw Connectorを永久的に利用できるようになります。
9. TinyImage Compressor - 圧縮画像ファイルの書き出しに最適

TinyImage Compressorは、Figmaからのデフォルトのエクスポートに比べて、最大95%まで画像を軽量化してエクスポートできる、強力なFigmaプラグインです。カスタマイズ可能な画像圧縮レベル、書き出しフォーマット、ファイルサイズなどの特徴により、TinyImage Compressorは、Webおよびモバイルデザイン用に画像を簡単に最適化できます。
利用方法:
価格:
無料(プロ版もあります)。無料版には、TinyImage Proの無料トライアルが15回分含まれています。
10. Blush - イラストの作成とカスタマイズに最適

Blushは、イラストをカスタマイズするためのFigmaプラグインです。様々な組み合わせが可能なデザイン要素、イラストレーターによる数々の素材、ランダムなコンポジション生成オプションなど、Blushを使えば、ブランドのイメージに合ったユニークなイラストを簡単に作成できるので、手間をかけてイラストを探したり、ゼロからデザインする必要がなくなります。
利用方法:
プラグインをインストールし、Figmaのプロジェクトで起動します。
コレクションとコンポジションを選び、キャンバスに配置して、お気に入りのものができるまでカスタマイズしてみてください。
価格:
無料(プロ版は$20/月)
11. TokensStudio - 複雑なデザインシステムを扱うのに最適

Tokens Studioは、枠線の半径やスペーサーユニットから、セマンティックカラーや組版スタイルまで、Figma上の様々なデザインオプションにデザイントークンを使用できる便利なプラグインで、選択したスタイルの変更をドキュメント全体に適用して確認することができます。このプラグインには、トークンとFigmaスタイルの接続、複数ファイルの同期、Proプランでのより高度なテーマ管理などの上級機能も搭載されています。
利用方法:
価格:
無料(プロ版もあります)
12. ColorWell -デザイン内の配色に最適

ColorWellは、Figmaのプラグインで、絵の具のように簡単に色を混ぜて保存したり、新しいカラーパレットを作成したり、Figmaのデザインに塗りつぶしやストロークとして色を適用することができます。
利用方法:
プラグインをインストールし、Figmaのプロジェクトで起動します。
色を選択し、カラーミキサーを回して混ぜます。その後、混合した色をパレットやFigmaのデザインに使用したり、保存したりできます。
価格:
無料(5ドルの一括払い)
13. Mockuuups Studio - デバイスモックアップでデザインを見るのに最適

Mockuuups Studioは、様々なタイプのデバイスに対応可能な2400以上のハイクオリティな画像、数々の背景を1つのプラグインから利用できる総合的なFigmaモックアッププラグインです。フレームを選択するだけで、Webサイトやアプリデザインのための魅力的な製品デザインモックアップを作成でき、プラグインが自動的にプレビューへ反映します。
利用方法:
価格:
無料(プロ版とチーム版もあります)
14. LottieFiles - Figmaのデザインにアニメーションを追加するのに最適

LottieFilesは、Lottie JSON (.json)またはdotLottie (.lottie)ファイルをドラッグ&ドロップすることで、Lottieアニメーションをデザインに挿入できるFigmaプラグインです。また、何千種類にも及ぶ無料のLottieアニメーションライブラリにアクセスすることもできます。
利用方法:
プラグインをインストールし、Figmaのプロジェクトで起動します。
アニメーションを検索し、デザインボードに挿入してください。
価格:
無料(プロプランとチームプランがあります)
Lottieのアニメーションをどのように高度なプロトタイプに使用できるかは、こちらをご覧ください。
15. LoremIpsum - サンプルテキストをFigmaのデザインに追加するのに最適

Webサイトやアプリを作成しているけれど、まだコピーが完成していない方はいませんか?Lorem Ipsumは、デザイン内の複数のテキストレイヤーを塗りつぶす、いわゆる「Lorem Ipsum」のダミーテキストを生成するFigmaプラグインです。このプラグインは、Figmaのクイックアクションにも対応しており、プラグインウィンドウを開くことなく素早くテキストを生成したり、Pirate IpsumやPizza Ipsumを含む8種類のジェネレーター・ライブラリから選択することができます。
利用方法:
プラグインをインストールし、Figmaのプロジェクトで起動します。
あとはテキストレイヤーを選択し、「生成」をクリックするだけです!
価格:
無料
16. Unsplash - Figmaのデザインに画像を追加するのに最適

Unsplashは、300万点以上の高解像度の画像が無料で提供されており、デザインに直接挿入することができるFigmaプラグインです。Unsplashライセンスにより、商用でも個人プロジェクトでも画像を自由に使用することができます。デザインプロジェクトに最適な画像を選ぶことができるので、むやみやたらに画像を追加する必要はもうありません。
利用方法:
プラグインをインストールし、Figmaプロジェクトで起動します。
気に入った画像を見つけ、クリックしてファイルに挿入してください。
価格:
無料
17. Icons8 - Figmaのデザインにグラフィックを追加するのに最適

Icons8は、トップデザイナーやアーティストが作成した、300万点以上のアイコン、イラスト、写真のコレクションを提供するFigmaプラグインです。このプラグインでは、キーワードで検索したり、スタイルやカテゴリーで並べ替えたり、Figmaから離れることなく簡単にグラフィックにアクセスすることができます。無料版では数千のグラフィックが利用でき、プロ版では編集可能なグラフィックや高解像度のグラフィックがリンクなしで利用可能です。
利用方法:
プラグインをインストールし、Figmaのプロジェクトで起動します。
必要なアイコンや写真を見つけ、クリックしてファイルに挿入してください。
価格:
無料(プロプランもあります)
18. Image Tracer - 画像をベクターレイヤーに変換するのに最適

Image Tracerは、Figmaで画像を直接ベクター化できるFigmaプラグインです。このプラグインは、無限にスケーリング可能な画像、色付き画像のベクター化、マスクとしての素早いトレース、画像のスタイルの変更などの機能を提供しています。
利用方法:
プラグインをインストールし、Figmaのプロジェクトで起動します。
ファイル内の写真をクリックし、手順に従って操作すると、ほんの数ステップでベクターファイルが生成されます。
価格:
無料
19. Iconscout - 様々なデザインアセットをFigmaのデザインに追加するのに最適

IconScoutは、高度にカスタマイズ可能なSVG、ベクターアイコン、イラスト、3Dグラフィック、ロッティアニメーションを含む、560万以上のデザインアセットへのアクセスを提供するFigmaプラグインです。また、このプラグインは、カラーエディタを使ってすべてのアセットに一瞬でカラーパレットを適用したり、ライセンスを簡素化したり、毎週41,000以上の新しいアセットを追加することもできます。
利用方法:
プラグインをインストールし、Figmaのプロジェクトで起動します。
検索機能またはカテゴリー機能を使って、アセットを検索してください(プロプランをご利用でない場合は、必ずフィルターで無料のものを指定して検索してください)。
価格:
無料(プロ版もあります)
20. Flaticon - アイコンをFigmaのデザインに追加するのに最適

Flaticonは、数百万ものアイコンを含む膨大なアイコンライブラリへのアクセスを提供するFigmaプラグインです。このプラグインはSVGをサポートしており、アイコンをコンポーネントとしてインポートしたり、コンポーネント内のアイコンを入れ替えたりすることができます。
利用方法:
プラグインをインストールし、Figmaのプロジェクトで起動します。
アイコンを見つけ、クリックしてファイルに追加します。
価格:
無料(プロ版もあります)
21. RemoveBG - Figma上の写真から背景を取り除くのに最適

Remove BGは、ワンクリックで画像の背景を自動的に削除するFigmaプラグインです。画像を透過PNGにしたり、写真に白い背景を簡単に追加することができます。このプラグインは、手作業や反復作業を必要とせずに、画像から背景を削除したいデザイナーに最適です。
利用方法:
価格:
有料(画像1枚につき1クレジット)
ProtoPieを今すぐ無料でお試しください
ProtoPieは、Figmaと統合された、使いやすく高精度のプロトタイピングツールで、お客様の優れたデザインを、インタラクティブでリアルなプロトタイプに仕上げます。ぜひ今すぐProtoPieを無料でお試しください!

